Hai sobat, kembali lagi dengan saya di artikel tentang pemrograman android. Pada artikel sebelumnya saya telah menjelaskan beberapa tutorial untuk mengambil dan menampilkan data dari server ke aplikasi android menggunakan library volley dan database MySQL. Dan kali ini saya akan menjelaskan tutorial atau cara menampilkan kode HTML di komponen WebView android.
Di dalam pemrograman android, terdapat sebua komponen yang sangat serbaguna yaitu komponen WebView. Komponen ini digunakan untuk menampilkan halam web dari berbagai sumber, bisa dari link url, file yang dimasukkan ke dalam aplikasi, maupun kode yang telah ditulis ke dalam kode android. Dan pada artikel kali ini saya akn menjelaskan cara untuk menampilkan kode HTML ko widget WebView agar tampil seperti website pada umumnya.
Baca juga "Remote Smartphone Android Mengunakan Komputer"
Kasus dalam membuat aplikasi android adalah ketika kita memiliki data berupa kode html, mungkin sobat mendapat data tersebut dari website seperti ckeditor dan alat pembuat kode html lainya. Kemudian ketika kita menampilkan pada komponen TextView, dta yang tampil adalah kode asli dari html. Untuk merubah tampilan sesuai dengan kode HTML, kita bisa menggunakan komponen WebView, karena kode HTML cocok sekali ditampilkan di komponen WebView.
Pada tutorial sebelumnya saya juga telah menjelaskan tentang komponen WebView dan menampilkan data atau halaman web lewat alamat URL. Sobt bisa membacanya di link berikut :
Membuat Aplikasi Penampil Halaman Web di Android
Oke mari kita praktikkan, berikut langkah pembuatanya :
Buat project baru, beri nama dengan Show HTML, dan atur packge serta lokasi penyimpanan project
Pilih minimum SDK kemudian pilih jenis activity yang diinginkan. Di sini saya menggunakan Empty Activity.
Jika project sudah siap, sekarang pergi ke folder res > layout dan buka file activity_main.xml. Pada tampilanya, tambahkan satu komponen WebView, kodenya seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.blogspot.blogsetyaaji.showhtml.MainActivity">
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Setelah membuat tampilan, selanjutnya pergi ke folder java > folder pertama > kemudian buka file MainActivity.java. uat kodenya sepeprti berikut
package com.blogspot.blogsetyaaji.showhtml;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView web;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
web = (WebView)findViewById(R.id.web);
String htmlText = "<html><body style=\"text-align:justify\"> %s </body></Html>";
String html = "<h2>Welcome to the HTML editor!</h2>\n" +
"<p>Just type the HTML and it will be shown below.</p>\n" +
"\n" +
"<img src=\"http://www.google.se/images/google_80wht.gif\" alt=\"Google logo\"/>\n" +
"\n" +
"<h2>Heading in h2, som more sample text</h2>\n" +
"<p>Lorem ipsum dolor sit amet, est oratio detraxit id, quaeque perpetua abhorreant cu his, qui choro tacimates ex. Et harum sanctus maluisset vix. Eum malis ullum te. Et deleniti periculis mei, <strong>no eam erant persecuti philosophia</strong>. Nec vivendo officiis in.</p>\n" +
"\n" +
"<ul>\n" +
"\t<li>Nulla facilisi.</li>\n" +
"\t<li>Pellentesque habitant morbi</li>\n" +
"\t<li>Quisque vel justo.</li>\n" +
"\t<li>Nullam posuere purus sed arcu.</li>\n" +
"</ul>\n";
web.getSettings().getJavaScriptEnabled();
web.loadData(String.format(htmlText, html), "text/html", "utf-8" );
}
}
Karena kita akan menampilkan halaman web, kita memerlukan izin untuk mengakses internet. Tambahkan uses permission pada file AndroidManifest.xml, kodenya seperti berikut
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.blogspot.blogsetyaaji.showhtml">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
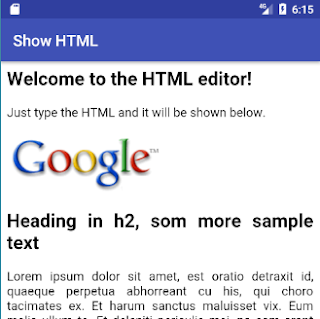
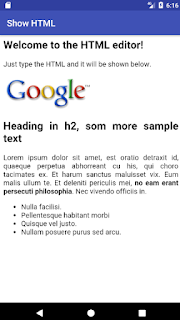
Sekarang jalankan aplikasinya, maka tampilanya akan seperti gambar di bawah ini
Kode html yang sudah kita siapkan akan dikonfert oleh komponen WebView menjadi tampilan asli sebuah web. Bagaimana sob, mudah sekali kan, silahkan dikembangkan menurut keinginan sobat.
Sekian artikel tentang Menampilkan Kode HTML pada WebView Android, semoga membantu dan bermanfaat. Silahkan follow dan share ke sobat lainya jika sobat menyukai artikel ini. Jika sobat memiliki pertanyaan, komentar, kritik atau saran, silahkan bisa diisi di kolom komentar di bawah. Sekian dari saya, sampai jumpa di artikel selanjutnya.. 😁